Como e por que melhorar o design da tela de login?
Muitas vezes a tela de login de um site é deixada de lado ao se pensar no design e na experiência do usuário. Saiba como e porque melhorar essa área.(...)
Autor: Redação Impacta
Muitas vezes a tela de login de um site é deixada de lado ao se pensar no design e na experiência do usuário. Saiba que isso é um grande erro. Para entender isso, basta se lembrar de quantas vezes a página de login te irritou. Como quando você não consegue logar e não sabe se o que está errado é a senha ou o nome de usuário.
Para te ajudar a entender a importância de deixar esse formulário simples, elegante e intuitivo, sem perder em segurança, a empresa de análises Go Squared, postou em seu blog um resumo esclarecedor apontando em imagens e GIFs animados, como é possível tornar esse processo do design.
Confira 4 dicas que separamos para melhorar o design da tela de login:
Login simples e seguro
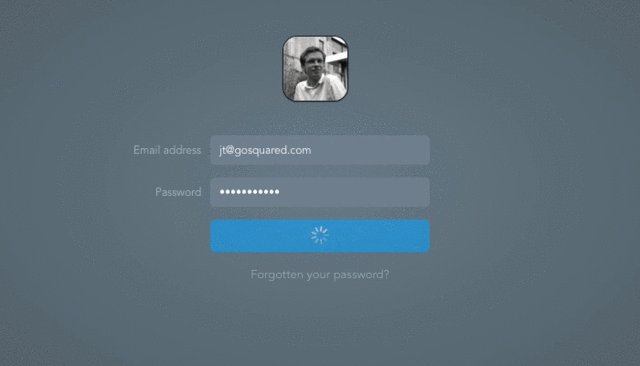
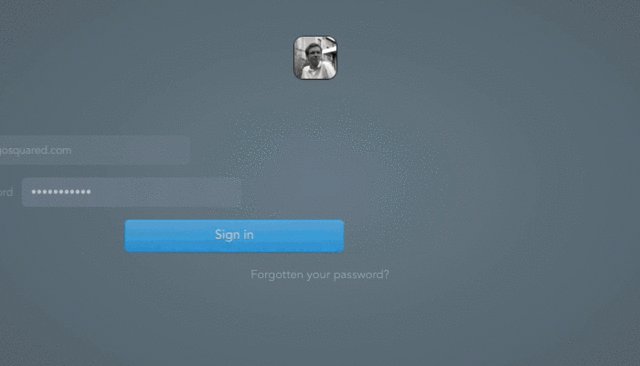
A tela de login é a parte que o usuário quer pular o mais rápido possível. E é por isso que ao pensar em seu design, a simplicidade e agilidade são essenciais. Porém, o problema é fazer o equilíbrio entre o veloz para o usuário sem facilitar a vida de não-usuários, como hackers.
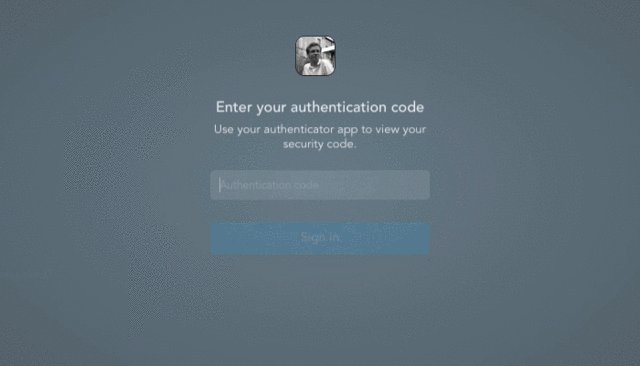
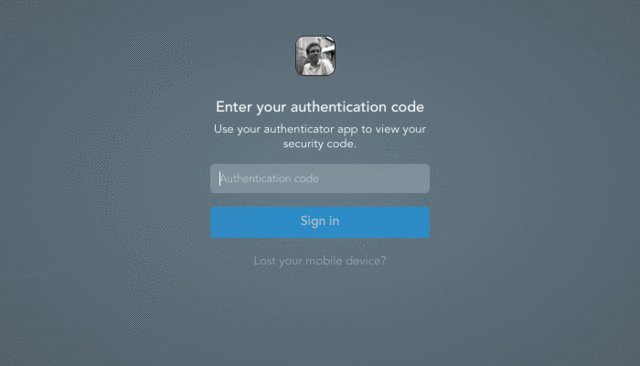
Com o uso da autenticação de dois fatores, que é um processo para duplicar a segurança de sua conta, essa tarefa de deixar o login rápido e fácil ficou ainda mais difícil. Porém, o Go Squared diz que isso é possível, utilizando algumas técnicas como utilizando animações fluidas, que deixam uma impressão de velocidade. Veja um exemplo no GIF abaixo:

Tenha um botão visível de login
Muitos usuários já estão acostumados a digitar o nome de usuário, senha e apertarem a tecla “enter” para se logarem rapidamente. Porém, testes feitos pelo Go Squared apontam que muitas pessoas ainda procuram um botão para confirmarem o login. Por isso, o ideal é que a tela tenha os dois: um botão e acesso automático pelo “enter”.
Preveja e corrija erros
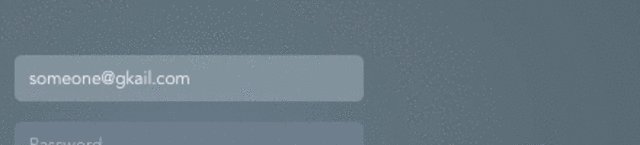
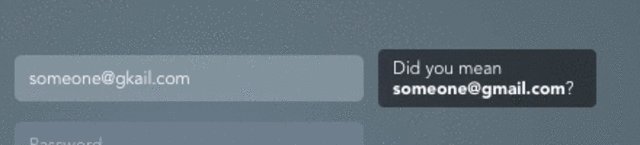
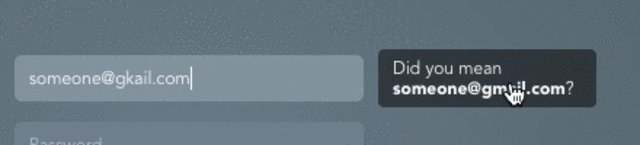
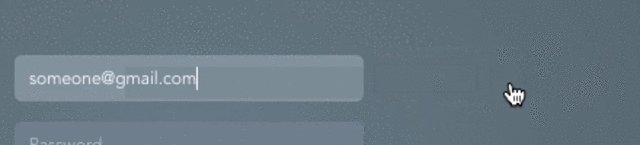
Nada mais irritante ou frustrante do que preencher todo o formulário de login e perder esse tempo por um simples erro de digitação. Por isso, o GoSquared sugere uma função com a parceira feita com Mailcheck, serviço que encontra erros nos endereços de e-mail (veja na imagem). Mesmo que não seja capaz de achar os todos tipos de falhas, ele evitará casos como “@gkail”.

Utilize placeholder labels inteligentes
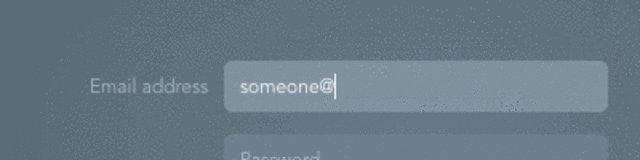
Placeholder e Labels são utilizados em formulários como um rótulo, indicando o que deve ser inserido no campo ou para passar informações complementares. Muitos sites utilizam dessas técnicas para facilitar o entendimento antes do usuário digitar, sumindo da tela após inserir o primeiro caractere.
O que os testes do GoSquared apontaram é que muitas pessoas gostam que esses “rótulos” continuem aparecendo na tela para terem certeza que estão preenchendo o campo corretamente. A solução é criar opções inteligentes, como a sugestão abaixo, que ao digitar, passa a label para a lateral do campo.

E aí, que outras dicas você daria para deixar a tele de login ainda mais intuitiva e simples? Deixe seu comentário.

Deixe o seu comentário!