Confira as tendências de Web Design e UX para 2016
Confira aqui as principais tendências de Web Design e UX para 2016 e prepare-se para turbinar as conversões em seu site.
Autor: Bruno Saes
Começa o ano e os setores do mercado criativo já começam a pensar o que será tendência para o período. É assim com as artes e a moda que já sabem quais serão as cores do ano, e também com diversas outras áreas como marketing digital, design, web design e UX – como mostramos aqui no blog as tendências de 2015.
E é justamente sobre o web design e UX que a empresa The Deep End Design preparou um infográfico (em inglês) com as principais tendências da área para 2016. As apostas de práticas e direcionamentos têm grandes chances de aumentar as taxas de conversão do seu site.
Separamos aqui 10 tendências de Web Design e UX para impulsionar as conversões em 2016. Veja:
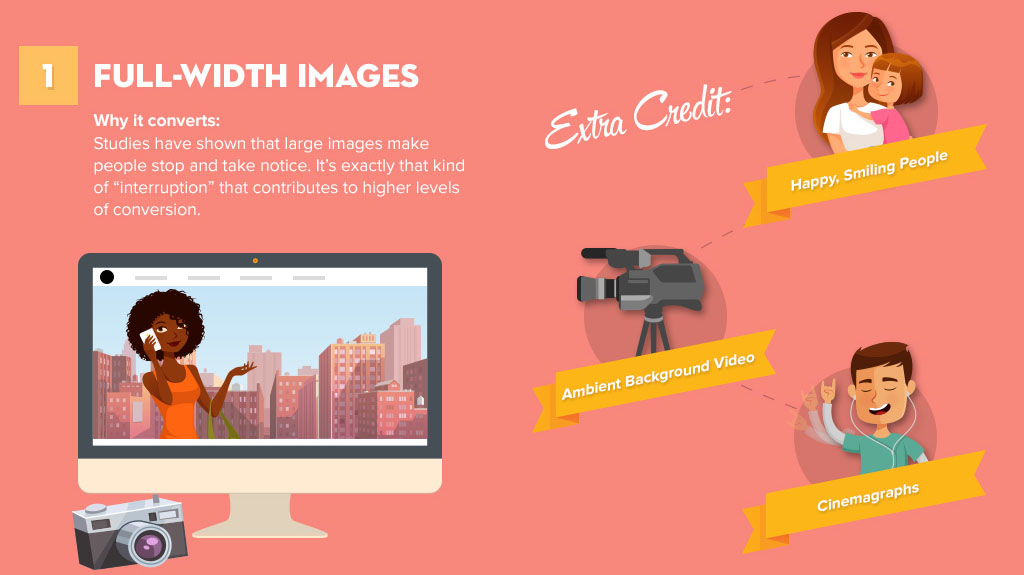
1 – Imagens Full: Largura completa
Por que converte?
Estudos mostram quem imagens largas fazem com que o usuário preste mais atenção. Muitos sites já usam fotos com largura completa que podem ser um ótimo atrativo para os visitantes.
Nesse sentido ainda são tendências a utilização de fotos de pessoas sorrindo e felizes, o uso de animações seja em vídeos full de fundo ou também com os chamados cinemagraphs, que dão algum tipo de movimento a uma fotografia como um Gif.
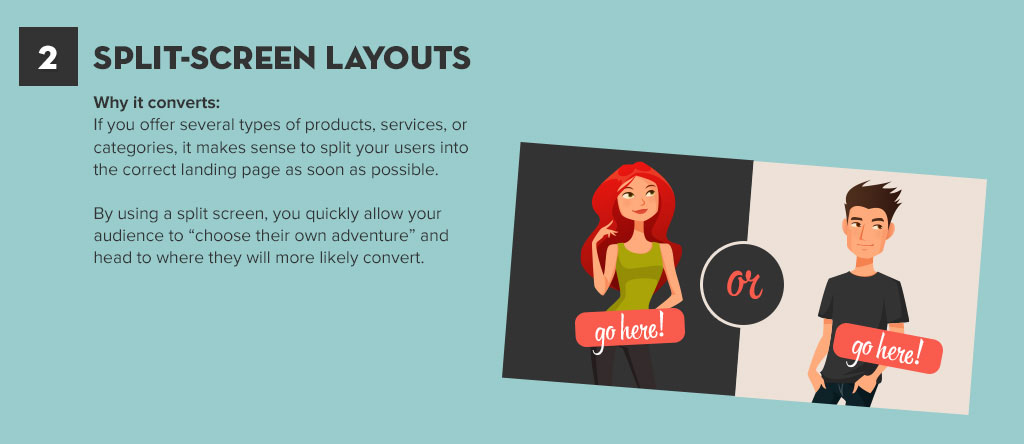
2 – Telas divididas
Por que converte?
Se o seu negócio atende públicos diferentes ou você oferece diversos tipos de produtos ou serviços, segmentar os seus usuários pode ser o ideal. Com o uso de um layout de tela dividida, isso pode ser feito de maneira simples e atrativa para que o visitante siga a “aventura que escolher”.
Com essa opção, os usuários são encaminhados para uma página específica e mais atrativa para ter uma conversão maior.
3 – Cores monocromáticas (Com CTA em contraste)
Por que converte?
O seu call to action (links que levam para páginas de conversão ou direto para uma ação específica) deve sempre se destacar e ter uma cor mais chamativa em contraste com cores mais neutras pode ser o segredo.
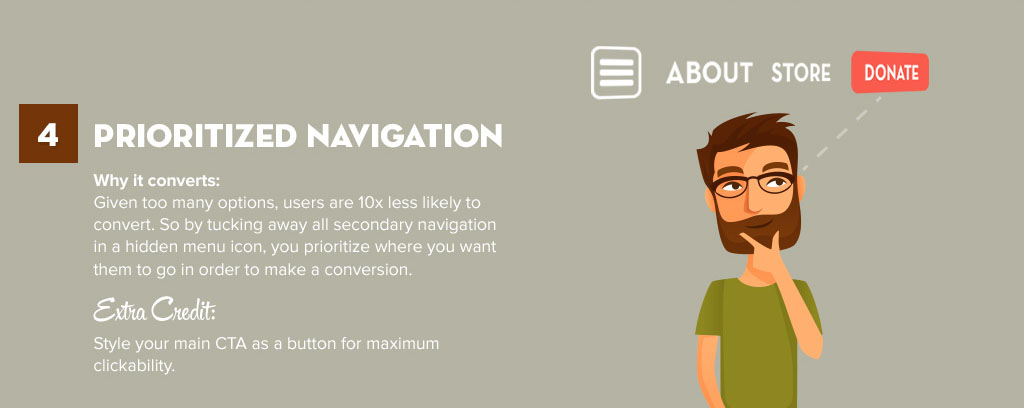
4 – Prioridades de navegação
Por que converte?
Ao dar muitas opções de caminho para o usuário, você diminui em 10x as chances de converter. Por isso, deixar as informações secundárias apenas em ícones de menu, ajuda a definir o caminho prioritário para levar o seu cliente para conversão.
Deixar o seu call to action estilizado, bonito e em formato de botão são as tendências para ficar ainda mais “clicável”.
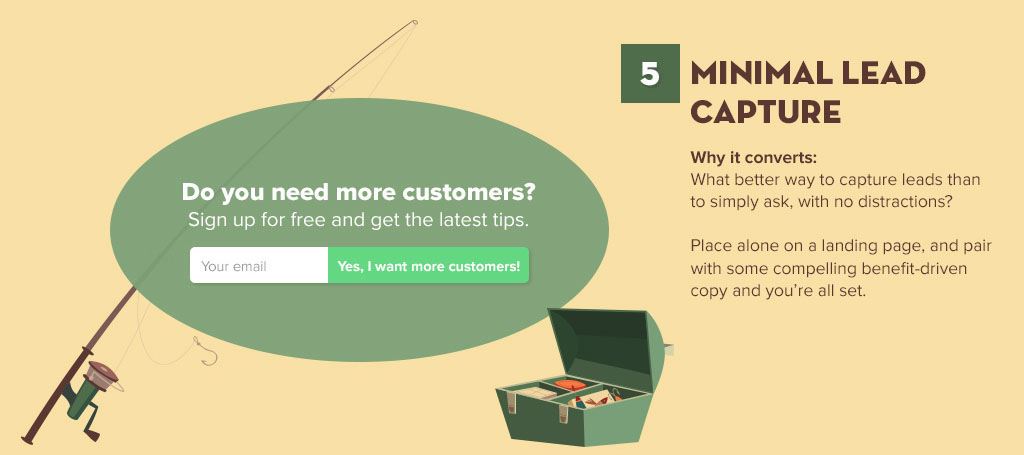
5 – Formulários mínimos de captura de leads
Por que converte?
Qual a melhor maneira de atrair e capturar interessados do que simplificar o cadastro, deixando sem distrações?
Apresentado sozinho ou em uma landing Page, o formulário mais simples possível traz muito mais interessados.
6 – Vídeos
Por que converte?
Um dos maiores obstáculos entre os visitantes e a compra é a confiança. E o vídeo é uma das melhores maneiras de passar isso ao seu público, podendo personalizar sua marca e apresentá-la de forma mais efetiva aos possíveis clientes.
Há diversos tipos de vídeos que podem ser utilizados nas páginas, como vídeos de apresentação, testemunhais e degustação de produtos, por exemplo.
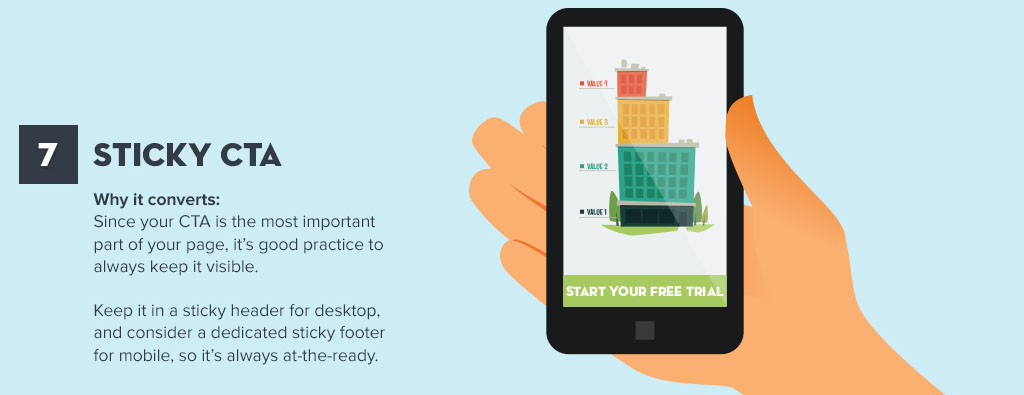
7 – Call to Action “grudento”
Por que converte?
Já que o Call to action é a área mais importante em sua página, é uma boa prática deixá-lo sempre visível ao usuário. Por isso, uma tendência é ter um Call to Action “grudento” acompanhando a rolagem, principalmente para o ambiente mobile. No desktop é importante tê-lo no topo.
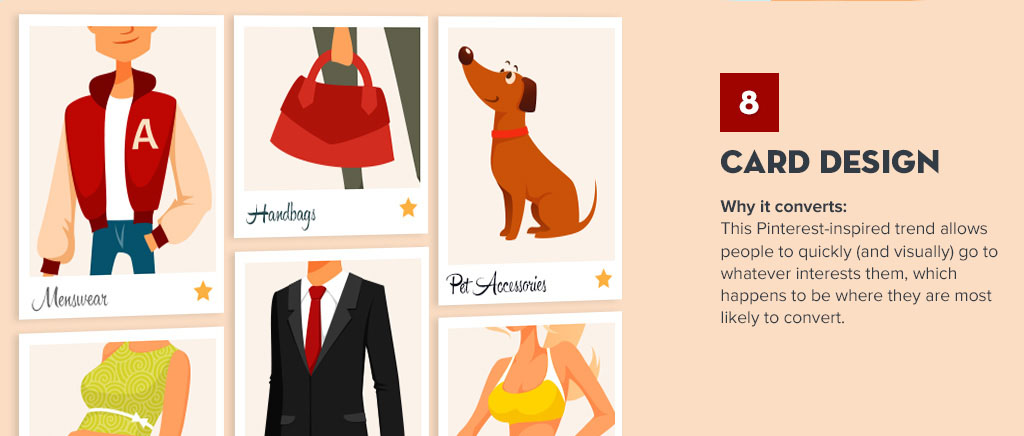
8 – Card Design
Por que converte?
Inspirada no Pinterest, essa tendência permite mostrar de forma simples e rápida os interesses dos seus usuários, podendo segmentá-lo para oferecer depois uma conversão mais assertiva.
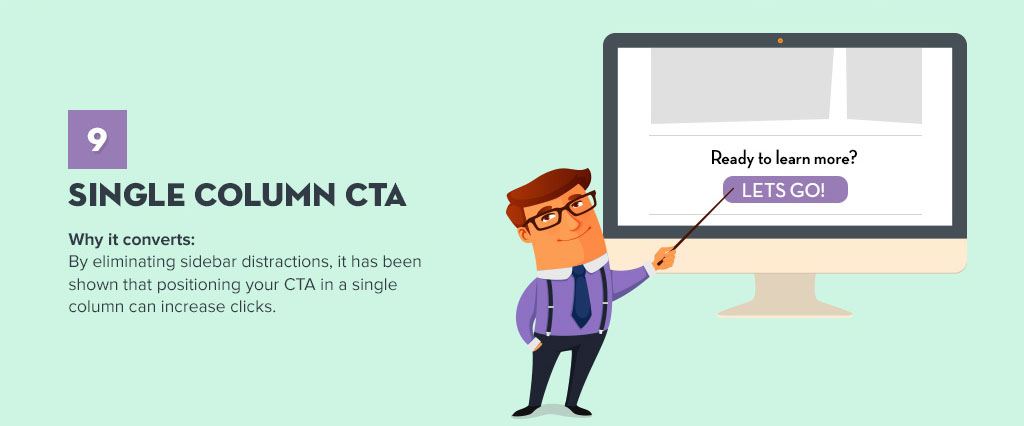
9 – Call to Action em coluna única
Por que converte?
Eliminando barras laterais e distrações e deixando o seu CTA em uma única coluna, fica mais fácil de posicioná-lo e pode aumentar o número de cliques.
10 – Experiência personalizada de navegação
Por que converte?
Usando localização, histórico de compras, histórico de navegação e outros dados, já é possível deixar a experiência do usuário cada vez mais personalizada. Com isso, a interação é muito maior e as chances de conversão só aumentam.
E aí, o que achou das tendências? Vai seguir ou testar algumas das dicas? Deixe seu comentário.
Quer se especializar em Web Designer e UX?
A Impacta oferece diversos treinamentos para que você tenha uma formação completa e preparada para o mercado na área de design e web. Você pode inclusive, ter uma certificação oficial e reconhecida pelo mercado como o ICS Web Designer.
Para estar ainda mais completo, conheça também a Pós-graduação em Arquitetura da Informação e UX que tem um módulo avançado de usabilidade e pode oferecer dois certificados de uma só vez.










Muito interessante esse texto sobre as tendências para este ano. Acrescentaria como tendência muito marcante para o ano de 2016 o flat design, ainda que já tenha começado a ser utilizado em larga escala ainda no ano passado. Escrevi um artigo sobre isso no ano passado e gostaria de compartilhá-lo com vocês: http://k2comunicacao.com.br/blogs/o-que-e-flat-design/
Muito bom, Willian. Que bom que gostou e compartilhou seu texto com a gente. Você tem razão, o Flat design continua sendo uma tendência que veio desde 2015, como falamos aqui: https://www.impacta.com.br/blog/?p=4977.